プラグイン作成例
ここでは実用的なプラグインの具体例を元に、作成手順を説明します。
case3.複数の項目を連動させた、複雑な入力チェックを追加する
eセールスマネージャーRemixでは、シートの一覧と拡張から各項目の必須入力設定のみ行えますが、
本機能を活用することにより特定の項目に対して独自に入力チェックを設けることもできます。
具体的には数値型項目に対して特定の範囲外の入力を制御したり、チェックボックス型項目に対して選択個数を制限する等が可能になりますが
今回はユーザが自由にカスタマイズ可能な拡張シートを例に、セレクト型拡張項目と数値型拡張項目を組み合わせて
シートの登録・変更時に数値型項目の入力値チェックを行い、さらにセレクト型項目の選択肢によりチェックの範囲を変える複雑な入力チェックを作成します。
本機能を活用することにより特定の項目に対して独自に入力チェックを設けることもできます。
具体的には数値型項目に対して特定の範囲外の入力を制御したり、チェックボックス型項目に対して選択個数を制限する等が可能になりますが
今回はユーザが自由にカスタマイズ可能な拡張シートを例に、セレクト型拡張項目と数値型拡張項目を組み合わせて
シートの登録・変更時に数値型項目の入力値チェックを行い、さらにセレクト型項目の選択肢によりチェックの範囲を変える複雑な入力チェックを作成します。
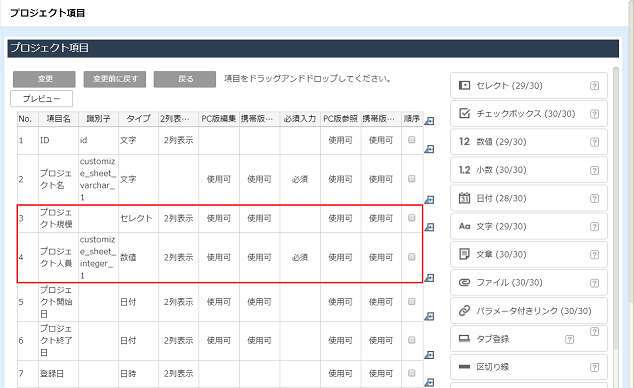
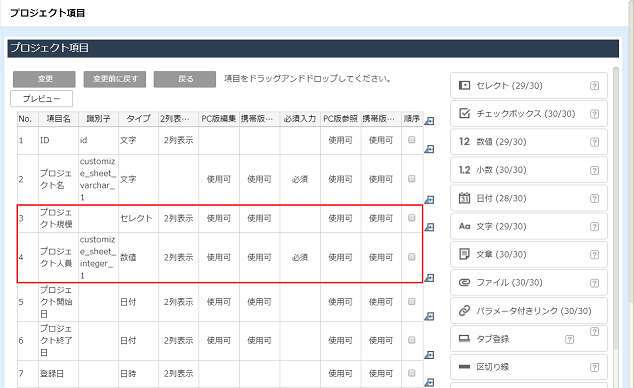
前提として「プロジェクト」という名称の拡張シートに「プロジェクト規模」という名称のセレクト型項目と
「プロジェクト人員」という名称の数値型項目を配置しています。

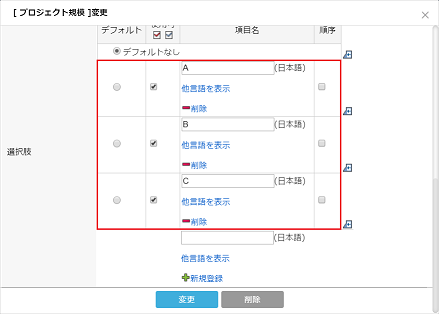
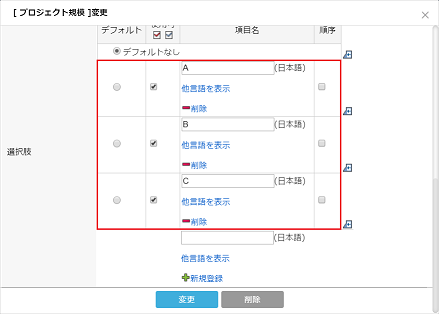
セレクト型項目の「プロジェクト規模」は、「A」「B」「C」3つの選択肢を用意しています。
入力チェックのJavaScriptの実装にあたり、ブラウザの開発者ツール等を用いて事前に以下の情報を調査する必要があります。
開発者ツールで確認した結果、「プロジェクト規模」セレクト型項目のname属性は"customize_sheet_select_1"
「プロジェクト人員」数値型項目のname属性は"customize_sheet_integer_1"であるとします。
また拡張シート「プロジェクト」の登録ボタン押下時には"checkInputNumberValue();"および"customizeSheetFunc.insert();"というJavaScript関数が呼ばれます。
まず独自のチェックを行うための関数customCheck()を実装します。
拡張シート「プロジェクト」登録画面のdivタグのname属性の値は"customize_sheet_regist_page"です。
この画面要素から、「プロジェクト規模」セレクト型項目の選択値と「プロジェクト人員」数値型項目の入力値を取得します。
例として、100名以上の人員の場合に「プロジェクト規模」を"A"とする運用とします。
取得した「プロジェクト規模」と「プロジェクト人員」の値を使用して、「プロジェクト規模」が"A"の場合(ここでは選択肢"A"の「data-code」属性の値が"1"とします)
「プロジェクト人員」が100未満であれば画面上にメッセージを出力し登録処理を中断する実装をします。
メッセージの追加についてですが、eセールスマネージャーSP版では、class属性に"alert"を付与することで
メッセージの先頭にエラーアイコンを表示、メッセージ本文を赤字で表示することができます。
独自チェックの結果が問題なければ、登録ボタン押下時に実行される本来のJavaScript関数を呼び出します。
※eセールスマネージャーの本来のJavaScript関数を呼び出さない場合、データ登録ができない可能性があります。
次に、拡張シート「プロジェクト」の登録ボタン押下時に上記で作成した独自関数を呼び出すために、
登録ボタンの要素のonclick属性値を書き換える処理を$(window).on("esmsp.customize_20002.regist.load", function(event, param){ {}の内部に実装します。
以上を踏まえたうえで、実装例を以下に示します。
実装例では「プロジェクト規模」が"A"の場合のみの処理を実装していますが、"B"や"C"のケースでチェックの範囲を変えたい場合は処理を追加してください。
当該プラグインをzipファイルにパッケージングし、eセールスマネージャーRemixに登録します。
SP版にログインし、拡張シート「プロジェクト」の登録画面にて、
「プロジェクト規模」セレクト型項目に"A"を選択した状態で、「プロジェクト人員」数値型項目に100以下の値を入力し登録ボタンを押下すると、
独自の入力チェックが実行され、以下のようにエラーメッセージが出力されます。

「プロジェクト人員」という名称の数値型項目を配置しています。

セレクト型項目の「プロジェクト規模」は、「A」「B」「C」3つの選択肢を用意しています。

入力チェックのJavaScriptの実装にあたり、ブラウザの開発者ツール等を用いて事前に以下の情報を調査する必要があります。
- 拡張シートの登録画面での登録ボタン押下時に実行されるJavaScriptの関数
- 「プロジェクト規模」セレクト型項目の要素の「data-col-name」属性の値
- 「プロジェクト規模」セレクト型項目の選択肢の「data-code」属性の値
- 「プロジェクト人員」数値型項目の要素の「data-col-name」属性の値
開発者ツールで確認した結果、「プロジェクト規模」セレクト型項目のname属性は"customize_sheet_select_1"
「プロジェクト人員」数値型項目のname属性は"customize_sheet_integer_1"であるとします。
また拡張シート「プロジェクト」の登録ボタン押下時には"checkInputNumberValue();"および"customizeSheetFunc.insert();"というJavaScript関数が呼ばれます。
まず独自のチェックを行うための関数customCheck()を実装します。
拡張シート「プロジェクト」登録画面のdivタグのname属性の値は"customize_sheet_regist_page"です。
この画面要素から、「プロジェクト規模」セレクト型項目の選択値と「プロジェクト人員」数値型項目の入力値を取得します。
例として、100名以上の人員の場合に「プロジェクト規模」を"A"とする運用とします。
取得した「プロジェクト規模」と「プロジェクト人員」の値を使用して、「プロジェクト規模」が"A"の場合(ここでは選択肢"A"の「data-code」属性の値が"1"とします)
「プロジェクト人員」が100未満であれば画面上にメッセージを出力し登録処理を中断する実装をします。
メッセージの追加についてですが、eセールスマネージャーSP版では、class属性に"alert"を付与することで
メッセージの先頭にエラーアイコンを表示、メッセージ本文を赤字で表示することができます。
独自チェックの結果が問題なければ、登録ボタン押下時に実行される本来のJavaScript関数を呼び出します。
※eセールスマネージャーの本来のJavaScript関数を呼び出さない場合、データ登録ができない可能性があります。
次に、拡張シート「プロジェクト」の登録ボタン押下時に上記で作成した独自関数を呼び出すために、
登録ボタンの要素のonclick属性値を書き換える処理を$(window).on("esmsp.customize_20002.regist.load", function(event, param){ {}の内部に実装します。
以上を踏まえたうえで、実装例を以下に示します。
sample.js
$(window).on("esmsp.customize_20002.regist.load", function(event, param){
// 拡張シート「プロジェクト」の登録ボタンのonclick属性値を書き換える
$registButton = $("div[name='customize_sheet_regist_page']:visible a[title='regist']")
$registButton.attr('onclick', 'customCheck();');
});
function customCheck(){
$page = $("div[name='customize_sheet_regist_page']:visible");
// 「プロジェクト規模」セレクト型項目の選択値を取得
selectVal = $page.find("table[data-col-name='customize_sheet_select_1'] span[data-name='select_text']").attr('data-code');
// 「プロジェクト人員」数値型項目の入力値を取得
numberVal = $page.find("table[data-col-name='customize_sheet_integer_1'] a.input_text").text();
if(selectVal == 1 && numberVal < 100){
let message =
`<tr class='alert validate'>
<td colspan='3'>
<div class='alert validate'>プロジェクト規模が'A'の場合は、プロジェクト人員を100以上にしてください。</div>
</td>
</tr>`
// エラーメッセージを「プロジェクト人員」項目の上部に追加
$page.find("table[data-col-name='customize_sheet_integer_1'] tbody").prepend(message);
return false;
}
// 独自チェック通過後に、本来のJavaScript関数を呼び出す
checkInputNumberValue();
customizeSheetFunc.insert();
}
実装例では「プロジェクト規模」が"A"の場合のみの処理を実装していますが、"B"や"C"のケースでチェックの範囲を変えたい場合は処理を追加してください。
当該プラグインをzipファイルにパッケージングし、eセールスマネージャーRemixに登録します。
SP版にログインし、拡張シート「プロジェクト」の登録画面にて、
「プロジェクト規模」セレクト型項目に"A"を選択した状態で、「プロジェクト人員」数値型項目に100以下の値を入力し登録ボタンを押下すると、
独自の入力チェックが実行され、以下のようにエラーメッセージが出力されます。
